Si trabajas con CSS o si estás comenzando a maquetar tus primeros diseños web, estos concejos son para ti.
Vamos a repasar unas buenas prácticas para optimizar nuestras hojas de estilos y sacar un punto más en eficacia y orden en el trabajo.
¿Qué editor de CSS utilizó? ¿Cúal es mejor?
Eterna duda y pregunta. Para mí, por encima de todo está el usuario frente a la herramienta. De nada sirve usar un Jet si lo que vas a hacer es circular por una carretera a 60km por hora. Mucha potencia pero poco útil es esas circunstancias.
Igual pasa con los editores de código. Algunos aportan muchas funcionalidades, plugins y características extras que los convierten en herramientas muy potentes (y también complejas). Pero, ¿de verdad vamos a utilizar todo eso para escribir unas líneas de CSS? Posiblemente no.
Mi consejo aquí: usa la herramienta que mejor se adapte a tus necesidades. Si vas a escribir solo CSS y quieres hacerlo de una forma rápida y fluida, no te metas en entornos de desarrollo con gestión de proyectos y demás. ¿Vas a usar preprocesadores? Entonces busca uno que venga preparado para trabajar con Sass. ¿Estás en un proyecto con un equipo grande? Toca integrar nuestro CSS en un entorno mayor.
Algunas opciones interesantes si estás empezando: Notepad++, con este editor empecé a tocar mis primeras líneas de CSS. Libre, liguero y sin muchas complicaciones. Sublime Text, (mi favorito) quizás algo más avanzado y de los más usados, le puedes instalar packages, que son como complementos, que añaden todo tipo de funcionalidades. Otras opciones interesantes son Brackets, para extraer datos del diseño que tienes que maquetar desde Photoshop (PSD) y Atom, muy configurable y con muchos themes. Pero hay muchos más.
Si por ejemplo usas WordPress y solo quieres añadir unas líneas de CSS a tu plantilla, puede que ni necesitas un editor, ya que algunos plugins integran una interfaz básica donde añadir CSS de forma correcta y rápida.
Como ves, dependerá del proyecto, pero sobre todo de tí, de cómo te sientes más cómodo, de cómo eres más eficiente, de con qué interfaz te motiva más trabajar. Eso es lo importante, y por supuesto, de vez en cuando, en un rato libre que saques, prueba un nuevo editor, como es el diseño, prueba a escribir algunas líneas…igual descubres algo mejor que lo que tienes.
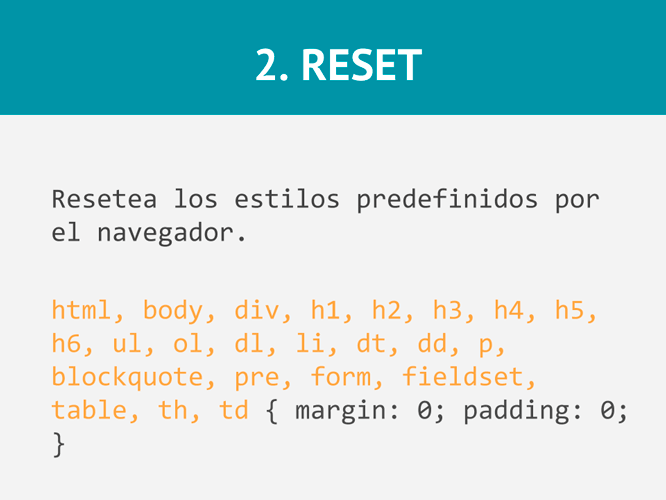
Utiliza siempre un Reset al comienzo de tu CSS.
Para mí fundamental. Si no lo haces no pasa nada, pero entonces corres el peligro de no definir algún elemento y que sea el navegador el encargado de darle estilo al mismo, lo que seguro va a causar algún desajuste en el diseño esperado.
Resets hay muchos y muy buenos. Algunos quizás abusan un poco y en vez de resetear los estilos del navegador directamente comienzan a dar sus propios estilos. Yo prefiero algo más sencillo, ligero y que nos deje libertad para trabajar los estilos en las líneas posteriores.
Algunos buenos ejemplos son el Reset de HTML5 Doctor, Normalize.css y también Sanitize.css.
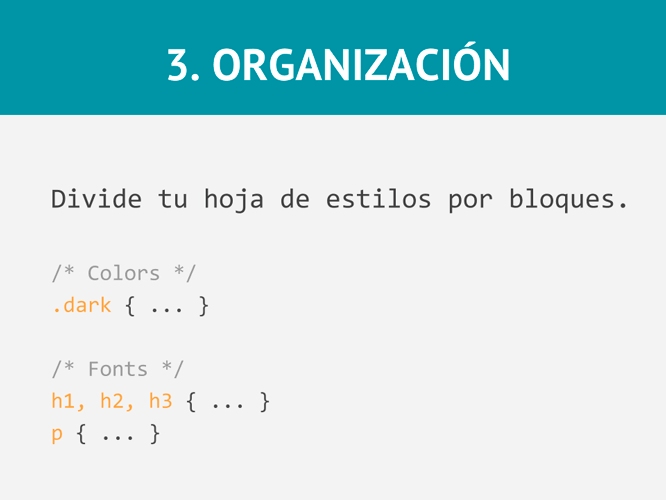
Organiza tu hoja de estilos por bloques o partes.
Esta es una de las buenas prácticas que deberían ser casi de obligado cumplimiento, ya sea por la salud del compañero que trabaja contigo o por la tuya propia. Sinceramente no creo que haya nada más frustrante que heredar un proyecto de un compañero y tener que pasar horas buscando donde están definidas los tamaños de fuentes de los títulos, donde están los colores de los fondos, los estilos para el footer.
Bueno, sí que hay algo más frustrante: que el proyecto sea tuyo y llevas un tiempo prolongado sin tocarlo y ahora no recuerdes donde estaban las cosas. Por ello, y con el objetivo de que todo fluya más rápido a la hora de modificar y editar elementos, diseñemos bloques o contenedores de elementos en la hoja de estilos para que todo esté más ordenado.
Hay quien prefiere realizarlo según los elementos que componen el diseño. Por ejemplo, bloque de fotografías donde definimos los font-size, colores, tipos, interlineados, otro para los enlaces, otro para los botones, otro para los iconos.
Mientras que hay maquetadores (me incluyo) que se sienten más cómodo organizando el CSS en relación con las partes o bloques que tiene el diseño. Por ejemplo:
- Header: definimos todos los estilos referidos a la cabecera, como el logo, el menú, los colores del mismo.
- Body: todo lo referente al texto del cuerpo, los anchos, las imágenes, los vídeos.
- Sidebar: los estilos de la barra lateral.
- Footer: el pie de página, los créditos.
Comenta tu CSS para que puedas entenderlo luego.
Fue uno de los primeros consejos que recibí y sin duda el mejor hasta hoy. No sabéis la cantidad de tiempo que puedes ahorrar si comentas tu propio código. Muchas veces escribimos muy rápido y pensamos que todo lo que vamos definiendo tiene sentido en nuestras cabezas. Y puede ser cierto, pero nuestra mente tiene una mala capacidad para recordar pequeños detalles irrelevantes, así que lo que tiene sentido ahora en nuestra cabeza puede caer en el olvido en cuestión de horas.
Cuando pase un año y abras esa hoja de estilos sin ningún comentario para editar una simple línea, comenzarás a bucear entre selectores y propiedades sin recordar muy bien para qué están ahí y que función hacían, hasta llegar a la línea que quieras editar, y seguramente lo harás rezando para que esa edición no rompa nada ni modifique nada del resto de elementos.
Para que esto no suceda, es una muy buena práctica comentar siempre tu código CSS. En realidad es bueno comentar cualquier código que pueda ser susceptible de modificarse posteriormente, ya sea por el propio autor o por un compañero.
Comentar en CSS es muy fácil, basta con incluir /* antes del comentario y cerrar dicho comentario con */. Todo lo que quede dentro será ignorado por el navegador, así que será solo útil para los maquetadores y diseñadores.
Utiliza nombres inteligentes para los selectores.
El último consejo de este artículo va para la forma que tenemos de nombrar los selectores en CSS y HTML, ya sean clases, ids o valores de atributos. Nombrando correctamente estos elementos evitaremos problemas con navegadores antiguos a la vez que disminuimos la probabilidad de equivocarnos al recordar dicha clase o id.
El principal elemento que causa este debate es el guión bajo ‘_’. Aunque en otros lenguajes de programación es válido, en CSS vamos a intentar evitarlo ya que algunos navegadores antiguos tienen problemas con él. Hablamos de versiones anteriores a Internet Explorer 7 y las primera de Opera, pero para evitar problemas, mejor el guion simple ‘-’.
Distinto es el caso de las mayúsculas y minúsculas. CSS es sensible a ellas, por lo que la clase.alert-box es distinta de .alert-Box. Así que para evitar duplicidades y errores humanos en este punto, es una buena práctica usar solo minúsculas en el nombre de las clases y los ids.
Y en cuanto a la semántica de las mismas, mi consejo es que el título de las clases o ids identifiquen la función que realiza y no las propiedades que tiene asignadas. Por ejemplo, si tenemos un bloque con borde rojo que va a servir como un cuadro de alerta que avise al usuario sobre una noticia importante, mejor llamarlo .cuadro-alerta que .cuadro-borde-rojo, ya que si en el futuro decidimos cambiar el diseño y los cuadros pasan a no tener borde pero mostrarlos con un cuadro naranja, ¿qué lógica tiene entonces seguir llamándolos .cuadro-borde-rojo?.
En cambio siguen cumpliendo la función de cuadro de alerta, por lo que .cuadro-alerta sigue teniendo una semántica válida.
Como has podido ver son muchos los detalles que pueden diferenciar un buen CSS de un gran CSS: orden, coherencia, semántica a nivel de funcionamiento y UX, el usuario no se ve afectado por estos pequeños cambios, pero en nuestro día a día nos ayuda a ser más ordenados, más eficientes y más rápidos en nuestro trabajo.