Durante mi aprendizaje como estudiante he recopilado varias extensiones de Firefox y Chrome para diseñadores y desarrolladores web que les harán la vida más fácil.
Los diseñadores y desarrolladores web utilizan una gran cantidad de herramientas, y por suerte exenten extensiones para los navegadores más populares y hacer más fácil sus labores.
Analiza los colores de cualquier sitio web
Te permite hacer clic sobre un color en una web que visites y te indicara el valor Hexadecimal o RGB para que lo uses.
ColorZilla Firefox ColorZilla Chrome
Comprueba los enlaces rotos
Una extensión que te ayuda a revisar si hay enlaces rotos en un sitio web. Esto es importante a la hora de desarrollar páginas web para que la navegación de los usuarios sea más eficiente.
LinkChecker Firefox Check My Links Chrome
Listas de procedimientos para desarrolladores
Con esta extensión tendrás una lista de todas las cosas importantes a tomar en cuenta en un diseño: que tenga buen SEO, responsive y que cargue rápidamente.
Web Developer Checklist Chrome
Revisa la velocidad de tu web
Mide la velocidad en la que un sitio carga y además sugiere qué se puede mejorar para que sea más rápida.
YSlow Firefox YSlow Chrome
Mide la posición de los elementos
Esta extensión sirve como una regla para medir la posición de todos los elementos de una web. Podrás saber también el ancho y alto del elemento.
Page Ruler Firefox Page Ruler Chrome
Capturas de pantalla
Para capturar distintas partes de o una página web completa. Luego se puede exportar la captura como PDF, JPEG, GIF, PNG y BMP.
FireShot Firefox FireShot Chrome
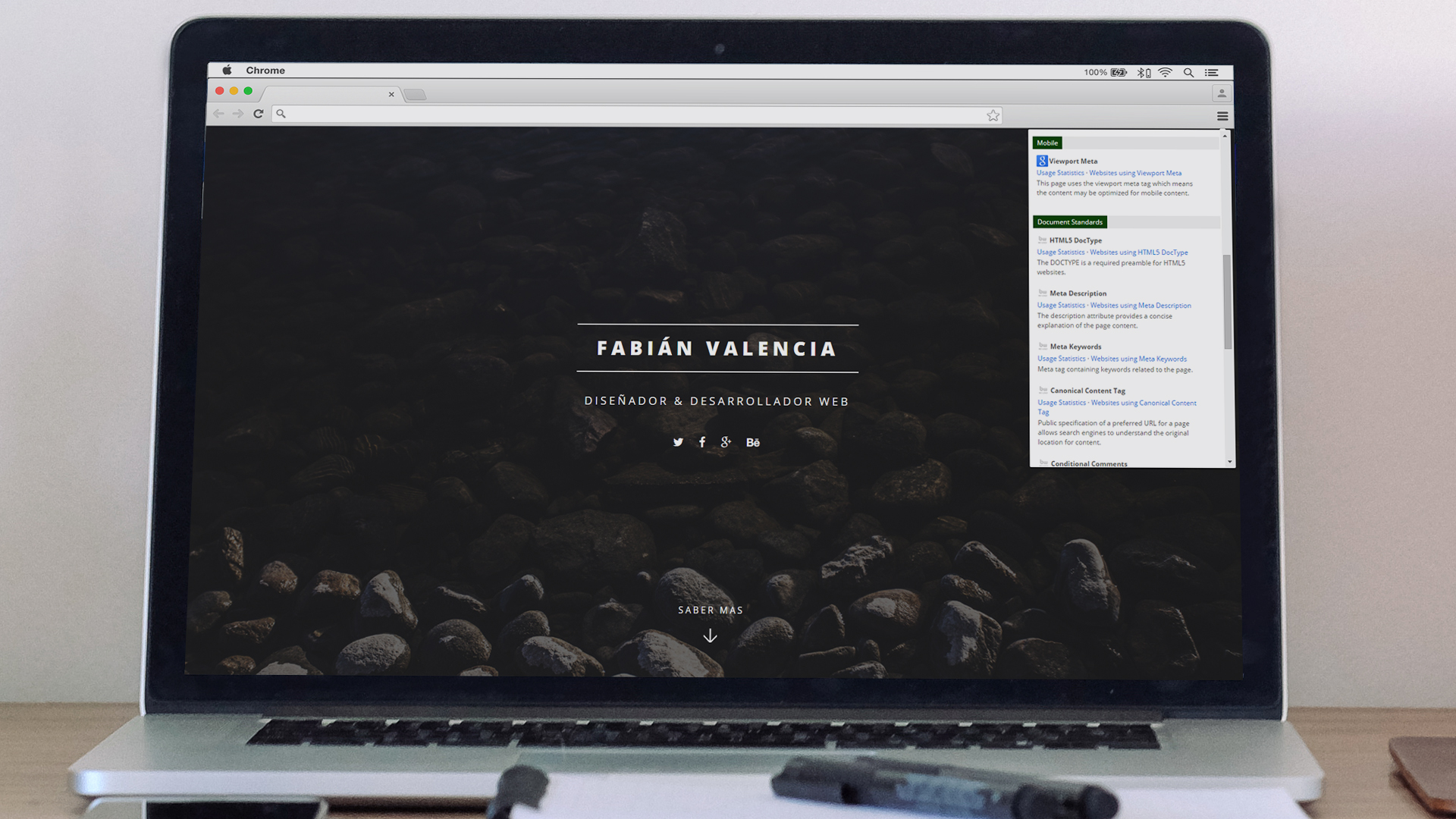
Investiga lenguajes de programación y tecnología está construida una página web
Al hacer clic en el icono de la extensión se obtendrá información del servidor, el gestor de contenido y hasta qué sistema de publicidad posee.
BuiltWith Firefox BuiltWith Technology Profiler Chrome
Averigua que fuente utiliza una web
Estas extensiones muestran el tipo de fuente que un sitio web está usando cuando se pasa el mouse sobre algún texto. Si se hace clic en la fuente se mostrará más información, como el tamaño y el color.
Font Finder Firefox WhatFont Chrome
Sal de una duda sobre el código
Stack Overflow es el sitio donde conseguirás información sobre muchos temas de tecnología en general incluyendo diseño y desarrollo.
Search Stack Overflow Firefox Search Stack Overflow Chrome