Es sumamente importante antes de empezar con la creación de cualquier proyecto que guardaremos el documento. Es muy habitual empezar a trabajar y que por un fallo técnico el programa se cuelgue o cualquier otro problema y que perdamos todo nuestro trabajo.
Guardaremos el documento ahora y posteriormente utilizaremos la combinación de teclas Ctrl + S (comando + S) en MacOS. En cualquier caso, el procedimiento para guardar el documento es el siguiente:
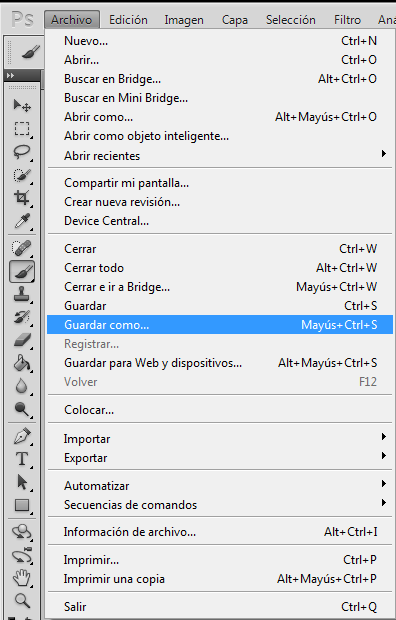
En el panel Archivo hacemos click en la función Guardar como. La ventana «Guardar Como…» es la que nos indica la ruta (sitio donde se guarda el fichero PSD) y el formato (tipo de archivo de trabajo que será normalmente Photoshop) en que guardaremos nuestro documento.
En cuanto al formato, comentaremos algunos tipos de formatos más típicos para las páginas web y el nativo de Photoshop. Usaremos uno u otro según su finalidad.
Archivos PSD
El archivo .PSD es el formato nativo de Photoshop y será nuestro archivo abierto de trabajo. Esto significa que nos mantendrá las capas, el texto, los efectos, las distintas imágenes, todo por separado, sin acoplar. Este archivo será el que guardemos durante el proceso de trabajo para poder abrir y modificar en cualquier momento.
La extensión PNG:
Este es un formato web que nos conviene utilizar en los casos en que nuestros banners estén compuestos por transparencias, aunque su uso es también recomendable para imágenes con colores planos, es decir, pocos colores en total, todo lo contrario que una foto.
Extensiones GIF:
Este también es un formato típico de web y lo utilizaremos, sobre todo, cuando tengamos que crear una secuencia de imágenes. Al igual que el .PNG permite transparencias, pero de menor calidad. Es recomendable para colores planos y sin fotos, pero no aguanta las transparencias tan bien como el .PNG, con lo cual lo podremos elegir en imágenes con colores planos que no necesiten transparencia. Normalmente el archivo .GIF suele pesar menos que él .PNG y por ello es más conveniente según qué casos.
Formatos JPG:
Utilizaremos este formato para los banners que tengan fotos, solas o con otros elementos gráficos, porque en este caso un .JPG bien optimizado pesa mucho menos que un .PNG.
Qué son las capas de Photoshop y cómo trabajar con las capas
Cómo crear un nuevo documento en Photoshop
Paneles y Herramientas de Photoshop
Primeros Pasos, Tutorial Adobe Photoshop CC