La Historia
Entonces, tú y tu cofundador tienen esta genial idea para un negocio, ¿verdad?
Has estado agregando características en tu cabeza.
Frecuentemente, les preguntas a tus potenciales clientes sus opiniones, y todos ellos la aman.
Ok, entonces la gente la quiere. Hay hasta un poco de dinero para hacer. Y la única razón por la cual ellos no pueden obtenerla es porque no las has implementado—todavía.
Entonces, finalmente, te sientas un día y dices “¡Hagámoslo!”. Pronto, estás tratando de averiguar cómo aplicar la lógica de negocio de tu aplicación, la funcionalidad asesina que va a llevar adelante al producto: tienes una idea de cómo hacerlo, y ahora sabes que puedes hacerlo.
“¡Listo! ¡Funciona!” dices. ¡Tú prueba de concepto es un éxito! Todo lo que queda por hacer es empaquetarlo en una aplicación web.
“Ok, hagamos el sitio”, dices.
Y entonces, te das cuenta de la verdad: necesitas elegir un lenguaje de programación; necesitas elegir una plataforma (moderna); necesitas elegir algunos frameworks (modernos); necesitas configurar (y comprar) espacio, base de datos y proveedores de alojamiento; necesitas una interfaz de administración; necesitas un sistema de permisos; necesitas un administrador de contenidos.
Quieres ser escueto, quieres ser ágil. Quieres usar tecnologías que te ayudaran a tener éxito en el corto-y largo-plazo. Y no son siempre fáciles de elegir
Tienes que tomar decenas y decenas de decisiones de arquitectura. Y quieres tomar las correctas: quieres usar tecnologías que te permitan desarrollo rápido, iteración constante, máxima eficiencia, velocidad, robustez y más. Quieres ser escueto, quieres ser ágil. Quieres usar tecnologías que te ayudaran a tener éxito en el corto-y largo-plazo. Y no son siempre fáciles de elegir.
“Estoy abrumado”, dices, mientras te vas sintiendo abrumado. Tu energía no es la misma de antes. Tratas de encajar las piezas, pero es demasiado trabajo.
Tu prueba de concepto se marchita y muere lentamente.
La Propuesta
Luego de abandonar toneladas de ideas de esta forma, decidí diseñar una solución. La llamo el proyecto ‘Init’ (Inicio) (ó init.js).
El corazón de la idea es tener un simple proyecto que inicie todos los demás, dejar que el desarrollador o el fundador técnico tomen esas decisiones al mismo tiempo y recibir una plantilla apropiada para empezar basada en esas decisiones. Se lo que van a decir los detractores, “Una solución no puede aplicarse a todos los problemas” (Odiadores odiarán). Y puede que estén en lo cierto. Pero podemos hacer nuestro mejor esfuerzo para crear una solución aproximada, y creo que Init se acerca bastante.
Para lograr mejor este objetivo, tenemos que tener algunas ideas claves en mente. Cuando estaba desarrollando Init, consideré:
Componentes
La modularización es una característica clave de cualquier sistema ya que te permite reusar componentes de software a través de distintos proyectos—lo cual es el principal objetivo de Init. Pero la modularización también viene con una “reemplazabilidad” por producto, la cual será nuestra mejor aliada a la hora de atacar varios tipos de problemas con “casi” la misma solución.
Facilidad de Desarrollo
Para algunos problemas, en algún lado hay una mejor solución escrita en [Brainf*ck](https://en.wikipedia.org/wiki/Brainfuck). ó jodecerebros). Pero implementar esa solución (en Brainf*uck) sería casi imposible de escribir, y mucho menos de leer. Te costaría tiempo y una enorme cantidad de esfuerzo. En general, deberías usar lenguajes y plataformas que hagan al desarrollo fácil, y no difícil para tí (o alguien que puede trabajar con él más tarde).
Comunidad
Cualquier plataforma que elijas, asegúrate que tenga una gran comunidad, y una que te pueda ayudar con los problemas más comunes y con los que no lo son tanto. Recuerda: jQuery puede no ser la librería más rápida, la más limpia, o la más elegante—pero es un ganador sólo por su comunidad.
Teniendo estos objetivos en mente, voy a mostrarte como hice mis propias decisiones al crear Init.
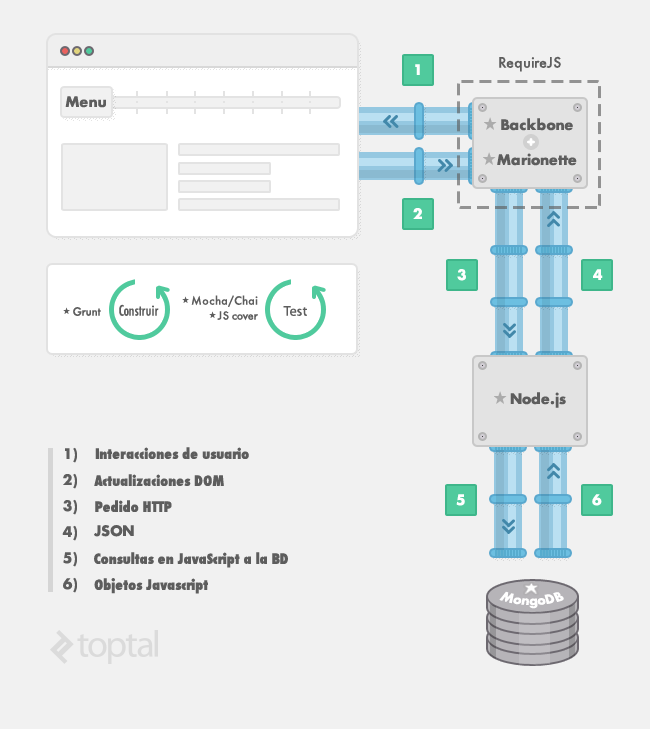
En su núcleo, Init se aprovecha del paradigma ‘full-stack JavaScript’ (algunas personas se refieren a él, o a una parte de él, como el MEAN Stack). Al trabajar con este conjunto, Init es capaz de usar solamente un sólo lenguaje mientras crea un ambiente increíblemente flexible y con todas las funciones para desarrollar aplicaciones web. En resumen, Init te permite usar JavaScript no solamente para desarrollo del lado cliente y servidor, pero también para construir, testear, maquetar, y más.
Pero bajemos un poco la velocidad y preguntémonos: ¿es realmente una buena idea usar JavaScript?
Por qué elegí JavaScript
Soy desarrollador web desde 1998. Por esas épocas usabamos Perl para la mayoría de nuestro desarrollo del lado del servidor, y aún desde esos tiempos teníamos JavaScript del lado del cliente. Las tecnologías web del lado servidor han cambiado inmensamente desde entonces: fuimos a través de oleada tras oleada de distintas tecnologías y lenguajes cómo PHP, ASP, JSP, .NET, Ruby, Python, solo por nombrar algunas. Los desarrolladores comenzaron a darse cuenta que usando dos distintos lenguajes para ambientes cliente y servidor estaba complicando las cosas. Los intentos iniciales para unificar bajo un mismo lenguaje intentaban crear componentes cliente del lado del servidor y compilarlos en JavaScript. Esto no funcionaba como se esperaba y muchos de esos proyectos fallaron (por ejemplo, ASP MVC reemplazando los formularios web de ASP.NET, y podría decirse que GWT será reemplazado por Polymer). en un futuro cercano). Pero era una excelente idea, en esencia: un lenguaje único en el cliente y el servidor, permitiéndonos reusar componentes y recursos (esta es la clave: recursos).
La respuesta era simple: usar JavaScript en el servidor.
De hecho, JavaScript nació con JavaScript Server Side en Netscape Enterprise Server, pero el lenguaje simplemente no estaba listo en esa época. Luego de años de prueba y error, Node.js finalmente emergió, lo cual no solo puso a JavaScript en el servidor, pero además promovió la idea de programación no-bloqueante, cambiando la forma en la que escribimos “fread”(I/O) para siempre (lee más aquí.
En una oración: la programación no-bloqueante apunta a poner tareas que consumen tiempo a un lado, usualmente especificando que se debería hacer una vez que estas tareas se hayan completado, y permitiendo que el procesador maneje otros pedidos mientras tanto.
Pero esas ideas no eran nuevas—entonces, ¿por que se volvieron tan populares con Node.js? Simple, la programación no-bloqueante puede ser alcanzada de distintas formas. Tal vez la más fácil es usar callbacks y un evento en bucle. En la mayoría de los lenguajes, esa no es una tarea fácil: mientras que los ‘callbacks’ son una característica común en algunos lenguajes, un evento en bucle no lo es y usualmente te encuentras aferrándote a librerías externas (por ejemplo: Python, con Tornado). Pero en JavaScript, loscallbacks son construidos dentro del lenguaje, como también el evento en bucle, y casi cualquier programador que haya incursionado en JavaScript está familiarizado con ellos (o al menos los han usado, aunque no entiendan del todo que significa un evento en bucle). De repente, cada una de las startup en el Planeta Tierra podía reusar desarrolladores (por ej., recursos) tanto en el lado cliente cómo en el lado del servidor, resolviendoel problema de “Se necesita Gurú Python”.
De repente, cada una de las startup en el Planeta Tierra podía reusar desarrolladores (por ej., recursos) tanto en el lado cliente cómo en el lado del servidor, resolviendo el problema de “Se necesita Gurú Python”.
Entonces, ahora tenemos una plataforma increíblemente rápida (gracias a la programación no-bloqueante) con un lenguaje de programación que es increíblemente fácil de usar (gracias a JavaScript). Pero, ¿Es suficiente? ¿Perdurará? Estoy seguro que JavaScript va a tener un importante lugar en el futuro. Déjame decirte por qué:
- Programación Funcional
JavaScript fue el primer lenguaje de programación que llevó el paradigma funcional a las masas (por supuesto, Lisp llegó primero, pero la mayoría de los desarrolladores nunca han construido una aplicación en Lisp lista para ser usada en producción). Lisp y Self,influencias principales de Javascript, están llenos de ideas innovadoras. Esas ideas pueden liberar nuestras mentes para explorar nuevas técnicas, patrones y paradigmas. Y todos ellos llevan a JavaScript. Mira monads, codificación Church, o incluso (para un ejemplo más práctico) la colección de funciones](http://underscorejs.org/#collections), de Underscore.js las cuales pueden salvarte líneas y líneas de código.
- Objetos Dinámicos y herencia Prototipada
La programación orientada a objetos sin clases (y sin las interminables herencias de clases) permite rápido desarrollo (crear objetos, agregar métodos y usarlos) pero, lo más importante, reduce el tiempo de refactorización durante tareas de mantenimiento dejando que el desarrollador modifique instancias de objetos en vez de clases. Esta velocidad y flexibilidad pavimenta el camino para el desarrollo rápido.
- JavaScript es Internet
JavaScript fue diseñado para Internet, ha estado aquí desde el principio, y no va a irse. Todos los intentos por destruirlo han fallado, mira, por ejemplo, la caída de los Applets Java, el reemplazo de VBScript de Microsoft, TypeScript (que compilaba a JavaScript), y la caída de Flash en manos del mercado móvil y HTML5. Es imposible reemplazar Javascript sin romper millones de páginas web, así que nuestro objetivo a largo plazo debería ser el de mejorarlo. Y no hay nadie mejor para esa tarea que el Technical Committee 39 de ECMA.
Ok, alternativas a JavaScript nacen todos los días, cómo CoffeeScript,TypeScript, y los los millones de lenguajes que compilan a JavaScript. Esas alternativas pueden ser útiles para etapas de desarrollo (por medio de mapeos de código fuente), pero fallarán al tratar de suplantar JavaScript a largo plazo por dos razones: sus comunidades nunca serán más grandes, y sus mejores funcionalidades serán adoptadas por el script de ECMA (por ej., JavaScript). JavaScript no es como un lenguaje ensamblador: es un lenguaje de programación de alto nivel con código fuente que puedes entender—entonces deberías entenderlo.
Ahora, gracias al proyecto Esprima, puedes crear tus propias herramientas para jugar con el código fuente, modificándolo, cambiando su estilo, agregando comentarios, instrumentando, y todo de tipo de cosas que puedas imaginar al jugar con el Árbol de Sintaxis Abstracta de tu programa como si estuvieses jugando con un Árbol DOM.
JavaScript de extremo a extremo: Node.js y MongoDB
Entonces, esas son las razones para usar JavaScript. Ahora, voy a usar JavaScript como una razón para usar Node.js y MongoDB.
- Node.js
Node.js es una plataforma para construir aplicaciones de red rápidas y escalables—eso es básicamente lo que dice el sitio de Node.js. Pero Node.js es más que eso: es el entorno de ejecución preferido por cualquier aplicación con acceso de E/S en JavaScript. Incluso si no planeas escribir tu aplicación del servidor principal con Node.js, puedes usar herramientas creadas construidas encima de Node.js para mejorar tu proceso de desarrollo. Por ejemplo: Mocha.js para unit testing, Grunt.js para tareas de construcción automatizadas, o inclusoBrackets para completar edición de código.
Entonces, si vas a escribir aplicaciones de JavaScript para servidor o cliente, deberías familiarizarte con Node.js, porque vas a necesitar usarlo diariamente. Hay algunas interesantes alternativas), pero ninguna de ellas llega siquiera al 10% de la comunidad de Node.js.
- MongoDB
MongoDB es una base de datos NoSQL basada en documentos que usan JavaScript como su lenguaje de consultas, permitiendo completar de extremo-a-extremo la plataforma JavaScript. Pero esa no es siquiera la razón principal para elegir esta base de datos.
MongoDB es una base de datos sin esquema que permite persistir tus objetos de una manera flexible y por lo tanto adaptarse más rápidamente a los cambios en los requisitos. Además, es altamenteescalable y basado en map-reduce, lo cual lo hace adecuado para aplicaciones con muchos datos. MongoDB es tan flexible que puede ser usado como una base de datos de documentos sin esquema, un almacén de datos relacional (aunque le faltan transacciones),o incluso almacenamiento de clave-valor para respuestas de caché.
Modularización de Servidor con Express.js
Modularización en el lado del servidor nunca es fácil. Pero con Express.js (yConnect.js) vino la idea de ‘middleware’(ó software intermedio). En mi opinión, middleware es la mejor forma de definir componentes en el servidor. Si quieres compararlo con un patrón conocido, se acerca bastante a los tubos y filtros.
La idea básica es que tu componente es parte de una tubería. La tubería procesa el pedido (entrada) y genera una respuesta (salida), pero tu componente no es responsable por la respuesta completa. En cambio, solo modifica lo que necesita y luego delega hacia la otra pieza de la tubería. Cuando la última pieza de la tubería termina su proceso, la respuesta se envía al cliente.
Nos referimos a estas ‘piezas de tubería’ como ‘middleware’. Claramente, podemos crear dos tipos de middleware:
- Intermedios: Esos que procesan el pedido y la respuesta, pero no son del todo responsables por la respuesta en sí, entonces delegan al siguiente middleware.
- Finales: Esos que toman la responsabilidad por completo en la respuesta final. Ellos procesan y modifican el pedido y la respuesta, pero no necesitan delegar al siguiente middleware. En la práctica, se recomienda que delegues a un siguiente middleware, de todas maneras, para permitir flexibilidad en la arquitectura (por ej., agregar más middleware después), aunque ese middleware no exista (en ese caso la respuesta irá directamente al cliente).
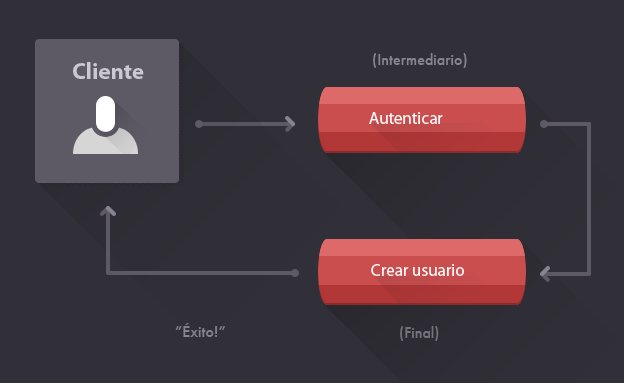
Como ejemplo concreto, considera un componente ‘usuario administrador’ en el servidor. En términos de middleware, tendríamos tanto finales como intermediarios. Para nuestros finales, tendríamos características tales como crear un usuario y listar usuarios. Pero antes que podamos realizar esas acciones, necesitamos nuestros intermediarios para autenticación (ya que no queremos pedidos que creen usuarios sin autenticar). Una vez que creamos estos intermediarios para autenticación, podemos simplemente conectarlos en cualquier lado que queramos para convertir una característica sin autenticación existente en una con autenticación.
Aplicaciones de una sóla página
El proyecto Init enfoca en crear aplicaciones de una sóla página (SPAs-Single-Page Applications). Muchos desarrolladores web se han tentado más de una vez en probar construir SPAs. Desarrollé usando varias (principalmente propietarias), y puedo decir con confianza que son simplemente el futuro de las aplicaciones web. ¿Alguna vez comparaste una SPA con una aplicación web regular en una conexión móvil? La diferencia de respuesta es de decenas de segundos.
¿Alguna vez comparaste una SPA con una aplicación web regular en una conexión móvil? La diferencia de respuesta es de decenas de segundos.
Las SPA son el futuro de la web—¿entonces por que harías tu producto en un formulario antiguo? Un argumento común que escucho es que la gente está preocupada por el SEO. Pero si manejas las cosas correctamente, esto no debería ser un problema: Google mismo tiene unmuy buen tutorial sobre como hacerlo, y hay muy buenos comentarios aquítambién.
MV* del lado del cliente con Backbone.js, Marionette.js y Twitter Bootstrap
Mucho se ha dicho acerca de los MVC* frameworks para SPAs. Es una decisión complicada, pero voy a decir que el top 3 son Backbone.js,Ember.js, y Angular.js.
Los tres son bien considerados. ¿Pero cual de ellos es el mejor para tí?
Desafortunadamente, tengo que admitir que tengo una experiencia muy limitada con Angular.js, así que voy a dejarlo fuera de esta discusión. Ahora, Ember.js y Backbone.js representan dos maneras distintas de atacar el mismo problema.
Backbone.js es minimalista, simplista y te ofrece lo suficiente para crear una simple SPA. Por otro lado, Ember.js es un framework completamente profesional para crear SPAs. Tiene más adornos, pero también una curva de aprendizaje más grande.
Dependiendo del tamaño de tu aplicación, la decisión puede ser tan fácil como mirar el ratio de featuresUsed/featuresAvailable(características Usadas/Disponibles), lo cual te dará una gran pista.
En el caso de Init, quería cubrir la mayoría de los escenarios, así que elegí Backbone.js para creación fácil de SPAs, con Backbone.Marionette.View para modularización. De esta forma, cada componente es una simple aplicación, y la aplicación final puede ser tan compleja como queramos que sea.
Estilizar es también un desafío, pero podemos, de vuelta, contar con frameworks para rescatarnos. Para CSS, no hay nada mejor que Twitter Bootstrap, que ofrece un completo set de estilos que ya están listos para usar y son fáciles de personalizar.
Booststrap fue creado usando el lenguaje LESS que es de código abierto, así que podemos modificarlo si así lo necesitasemos. Viene con una tonelada de controles de usabilidad que están bien documentados en el sitio de Bootstrap. Además, hay un modelo de personalización que te permite crear tus propios controles. Definitivamente es el hombre para este trabajo.
Mejores prácticas: Grunt.js, Mocha.js, Chai.js, RequireJS y CoverJS
Finalmente, deberíamos definir algunas de nuestras mejores prácticas, y buscar en como Init puede ayudarte a implementarlas y mantenerlas. Nuestra solución está centrada en varias herramientas, que están basadas en Node.js.
- Mocha.js and Chai.js:
Estas herramientas te permiten mejorar tu proceso de desarrollo aplicando TDD o BDD, proveyendo la infraestructura para organizar tus tests unitarios y un lanzador para correrlos automáticamente.
Hay miles de frameworks para test unitarios para JavaScript. ¿Entonces, por que usar Mocha.js? La respuesta corta: es flexible y completo.
La respuesta larga: tiene dos características importantes (interfaces, reporters) y una ausencia importante (assertions). Déjenme explicarles.
Interfaces: tal vez estés acostumbrado a los conceptos de TDD de suites y tests unitarios, o tal vez prefieras ideas BDD de especificaciones de comportamiento con “describe” y “it should”. Mocha.js te permite usar los dos acercamientos.
Reporters: correr tu test generará reportes de resultados, y puedes darle formato a esos resultados usando varios reporters. Por ejemplo, si tienes que alimentar un servidor de Integración Continua, puedes encontrar un reporter para hacer exactamente eso.
Falta de una librería de assertions: : lejos de ser un problema, Mocha.js fue diseñado para dejarte usar la librería de assertions que prefieras, ofreciendo más flexibilidad. Hay muchas opciones, pero ahí es donde Chai.js entra en acción.
Chai.js es una librería de assertions flexible que permite usar cualquiera de los tres más importantes estilos de assertions:
Assert: Estilo de assertion clásico de la vieja escuela. Ej.:
assert.equal(variable, ”valor”);
Expect: Tipo de assertion encadenable más comúnmente usado en BDD. Ej.:
expect(variable).to.equal(“valor”);
Should: También usado en BDD, pero prefiero Expect porque Should porque suena repetitivo con la especificación de comportamiento _’it _(“should do something..”-” eso debería hacer algo”). Ej.:
variable.should.equal(“valor”);
Chai.js se combina perfectamente con Mocha.js. Usando solamente estas dos librerías, puedes escribir tus test en TDD, BDD, o cualquier estilo imaginable.
- Grunt.js:
Grunt.js permite automatizar tareas de construcción, cualquier cosa desde simples archivos concatenados copiados y pegados, a plantillas precompiladas, estilo compilado de lenguaje (por ej., SASS y LESS), test unitario (con mocha.js), linting y compresión de código (ej., conUglifyJS o Closure Compiler). Puedes agregar tu propia tarea automatizada a Grunt, o buscar en el registro de Grunt, donde hay cientos y cientos de plugins disponibles (de vuelta, usando herramientas con grandes comunidades detrás paga bien). Grunt también puede monitorear tus archivos y disparar acciones cuando estos son modificados.
- RequireJS:
RequireJS puede sonar como otra forma de cargar modulos conAMD, pero puedo asegurarte que es mucho más que eso. Para entender por qué, primero debemos mencionar la idea del namespacing de modulos (ej., demo.views.hola), lo que evita contaminar el namespace global envolviendo cada módulo en su propio namespace. El problema es, estos módulos no son reusables: si modificas el namespace de una ‘instancia’, estás modificando el namespace de todas las ‘instancias’. En contraste con eso, RequireJS permite definir módulos reusables desde el principio. (Además, te ayudará a adoptar Dependency Injection para evitar que tus modulos accedan variables globales).
- CoverJS:
Cobertura de código es una medida métrica para evaluar tu testing. Como el nombre implica, te dice cuanto código está cubierto en tu conjunto de tests actual. CoverJS mide la cobertura de código de tus tests instrumentando declaraciones (en vez de líneas de código cómoJSCoverage) y generando una versión instrumentada de tu código. También genera reportes para alimentar tu servidor de integración continua.
Usando _Branches_ (_ramas_) para alternar características
Cuando empecé Init, necesitaba una manera para que los usuarios activen y desactiven varias características que podrían llegar a querer en su proyecto. Decidí tomar un enfoque radical con el sistema de ramas de git para implementar esta funcionalidad.
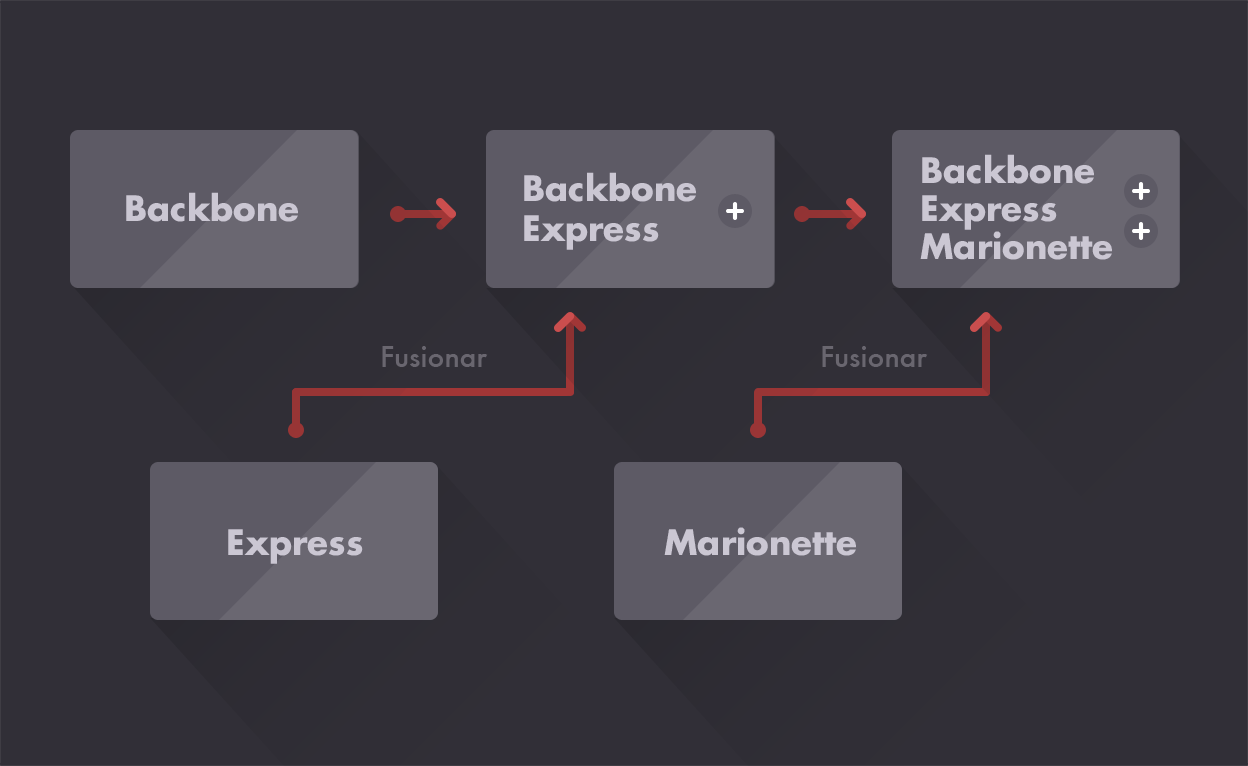
En esencia, cada rama representa una característica o funcionalidad que un usuario podría querer incluir. Si estás empezando un proyecto desde el principio, empieza por la rama mínima que necesitas, y luego agrega otras tecnologías fusionando la rama con las otras deseadas. Por ejemplo, digamos que quieres empezar tu proyecto con Backbone.js y Marionette.js. Bueno, puedes empezar en la rama Backbone.js y fusionarla con la rama Marionette, continuando desde ahí para cada pedazo de funcionalidad que quieras agregar.
Por ahora, la idea de fusionar para agregar funcionalidad puede solo ser usada para plantillas de tecnología (ej., Backbone, Node, Express). Pero en el futuro, serás capaz de alternar entre back-end (ej., desde MongoDB a Postgres) e implementaciones del lado cliente.
Empieza un proyecto con Init y haz un deploy en Heroku hoy
Nunca ha habido una manera más fácil de empezar un proyecto. Dirígete alrepositorio de GitHub, fijate la rama con los últimos commits (ahora mismo es usermanager, aunque esto puede cambiar en el futuro) y entonces:
- Crea un directorio para tu proyecto (o usa uno existente).
- Crea tu repositorio con “git init” (o usa un repositorio existente)
- Agrega un servidor remoto con Init
git remote add init git: //github.com/picanteverde/init.git
- Descarga la rama que quieras
git pull init usermanager
- Obtén el archivo de procesos de Heroku
git pull init heroku-webprocess
- Con el Heroku Toolbelt instalado, crea una aplicación
heroku create
- Haz un push a la rama master a Heroku
git push heroku master
- Visita tu aplicación en funcionamiento en Heroku!
Ahora puedes empezar a desarrollar tu característica asesina con solo unas líneas de código. No solo eso, sino que estarás desarrollando con las últimas y más eficientes tecnologías en una suite de desarrollo lo más automatizada posible.
Espero que puedas usar Init para comenzar tu próxima gran idea. Recuerda Revisar el repositorio de Init para ver correcciones y características—su desarrollo es bastante activo, y espero con ansias escuchar sus comentarios.
Post Original | Init.js: Una guía de los Por Qué y Cómos en el conjunto de tecnologías de JavaScript
Autor | ALEJANDRO HERNANDEZ
Traducido por | Pablo Fabregat
Adaptado por | Fabian Valencia